After years of success as Lyft's flagship piece of hardware, work began on a replacement for the Amp in 2019. Glow, as it would come to be called, is the brighter, more powerful, more accurate, customisable heir to the Amp. in Late 2019, once the hardware development was far enough along, I was brought in to help design the launch animations and build out the on device animation pipeline.
Device Animations
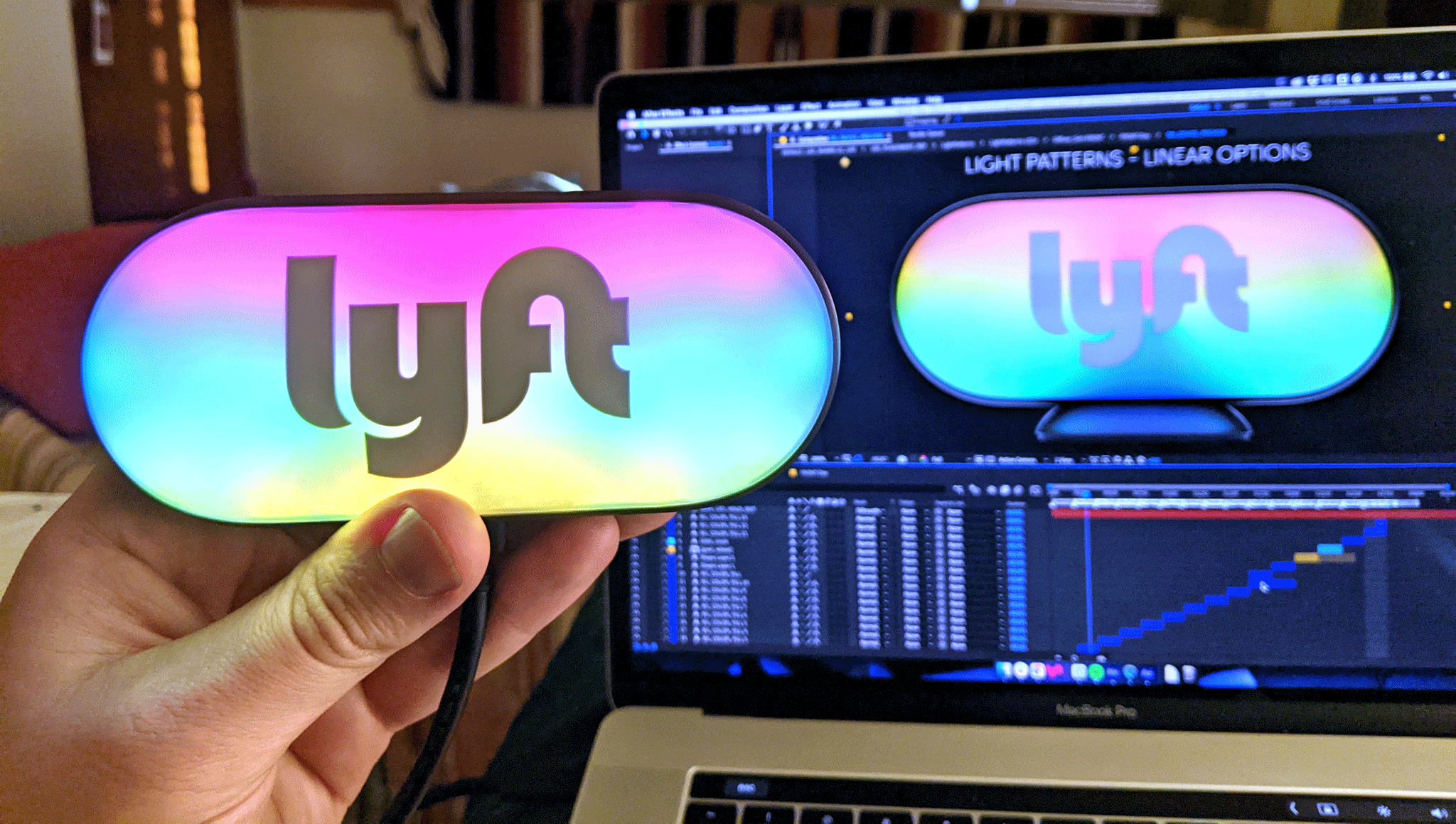
The most prominent functions on the Glow are when the device is plugged in, when the driver is actively driving on the platform, and when the driver is picking up a rider. The power on animation is the very first interaction a driver has with a device and is intentionally designed to be vibrant and animated, showcasing the full range of capabilities of the device. The hero animation, being the state Glow is in for the majority of its use, is designed to be both eye-catching for pedestrians and bystanders without being distracting to the driver. The pick up (or Beaconing) animations come in standard and premium flavors, each with their own unique animation pattern and possible color combinations.
Hero Animation (Driver Online)
Power On
Beaconing (Standard)
Beaconing (Premium)
There are more utilitarian animations also present on the device such as Bluetooth indications and notification alerts. Several can be seen in the in-app installation instructions.
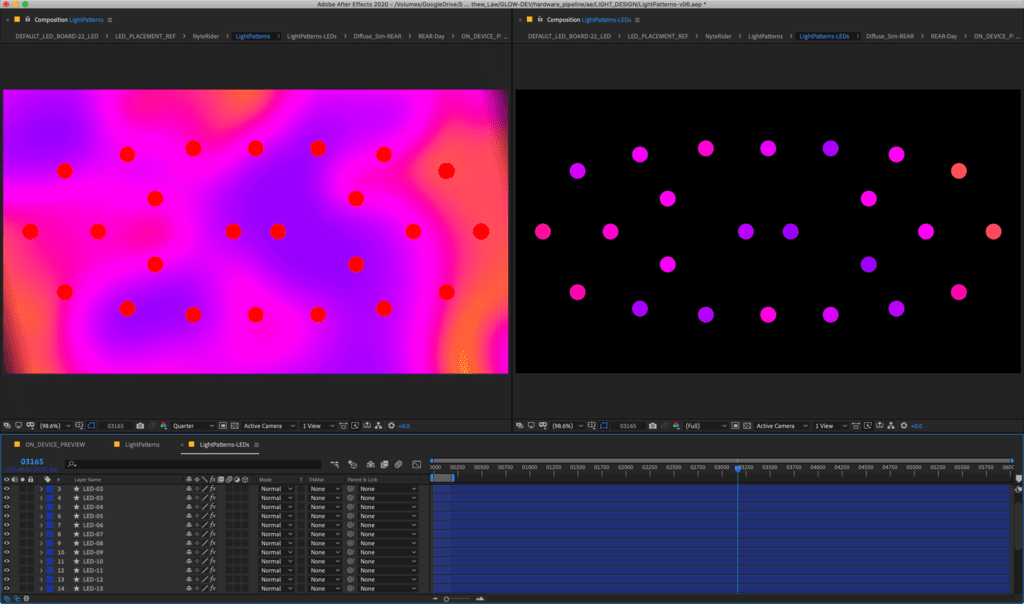
Animation Pipeline
When first broght onto the Glow team, I was engaged to make a series of animations that would help to validate hardware choices being made. Namely the number and quality of LEDs on the front of the device.
The first step was to build my own animation pipeline in After Effects that was easily updatable with changing hardware. Working with the Industrial Design team I automated a system for proportionally matching After Effects Comps to the same CAD models that were being 3d printed into test parts. This allowed me to automatically pipe existing animations into new hardware the same day it was being built.

Next, we needed to test the image fidelity and the playback quality of proposed hardware. It was at this point I was paired with firmware dev Michael Veriner. Michael is the sort of person who will hear a cool idea on a Friday and show up with it working Monday. He did this several times early on. Finding ways to translate video inputs into executable binaries for prototypes, building firmware that would accept MIDI input for live subjective color dialing, DJ-ing an in person hardware review. With his infectious energy we set about stress testing devices.
I very quickly realized that it'd be easier if I could get him animation data straight out of After Effects. No one asked for it, but in mid 2020 I began bundling various pieces of the pipeline into a consolidated script to automate data export called GlowKit. At this point I was able to build a streamlined After Effects workflow that used the same source animations to export data for the device, composited mockups for review, and beauty renders for marketing and comms at the same time.

I then recieved a firmware update that allowed me to drop JSON files directly onto a prototype device and see playback instantly. From that point on creative dev was effortless.

For more Glow, check out the In-App work I contributed too.
Selected Works

Lucid MotorsProject type

Lyft: Glow - In AppProject type

Lyft: Brand RefreshProject type

LyftUpProject type

Lyft IPOProject type

Lyft DirectProject type

Lyft MONOProject type

Lyft: Destination-OaklandProject type

Lyft: Horror Movie ModeProject type

Lyft: Game DayProject type

Lyft: Boss TacoProject type

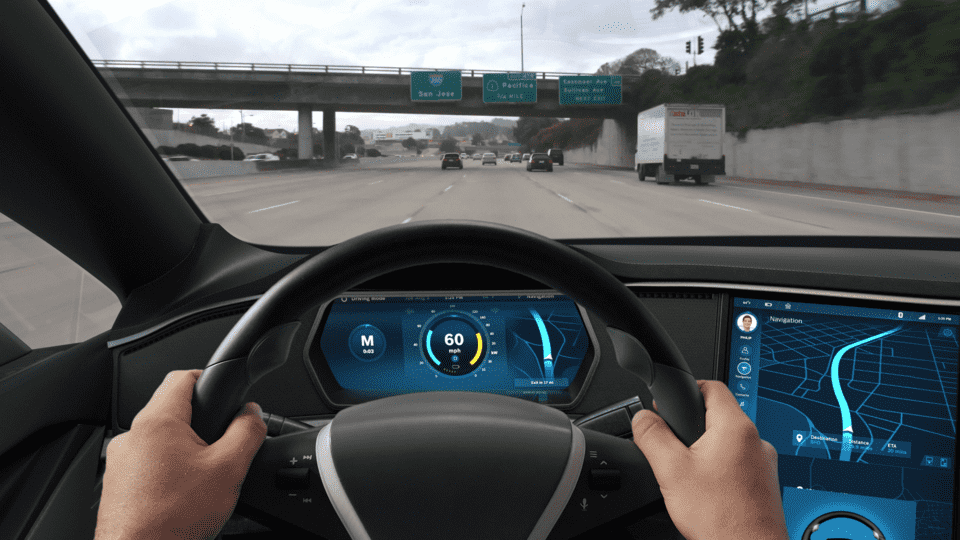
Bosch: Driverless UXProject type

After EarthProject type

Cisco: Connect to the FutureProject type

Autodesk: Accelerating Better DesignProject type

YamJam 2012Project type


